From Account MVP to Personalized Dashboard
As Lead Product Designer, I designed the first-ever logged-in account experience for Eargo.
As Design Manager, I grew the team enabling us to add value through a personalized health hub.
A brand new account UX
I designed the first-ever account experience so Eargo customers could log in and manage their information. The MVP also required seamless account access and creation throughout the checkout purchase flow. In addition, the placement of creating an account at the end of the checkout process had a significant impact on the number of accounts created and the overall success of the project.
Project
Phase 1: Account MVP
Role
Lead UX/UI Designer
Phase 1 design scope and product features included account and menu access, log in/sign up, password strength indicator and messaging, CAPTCHA, reset password, password recovery + error messages, password expires, My Information, edit/add contact, address or payment info, set as default for address or payment, empty states, automatically logged out, My Orders, track my order, access account info throughout checkout flow, and create account confirmation page.
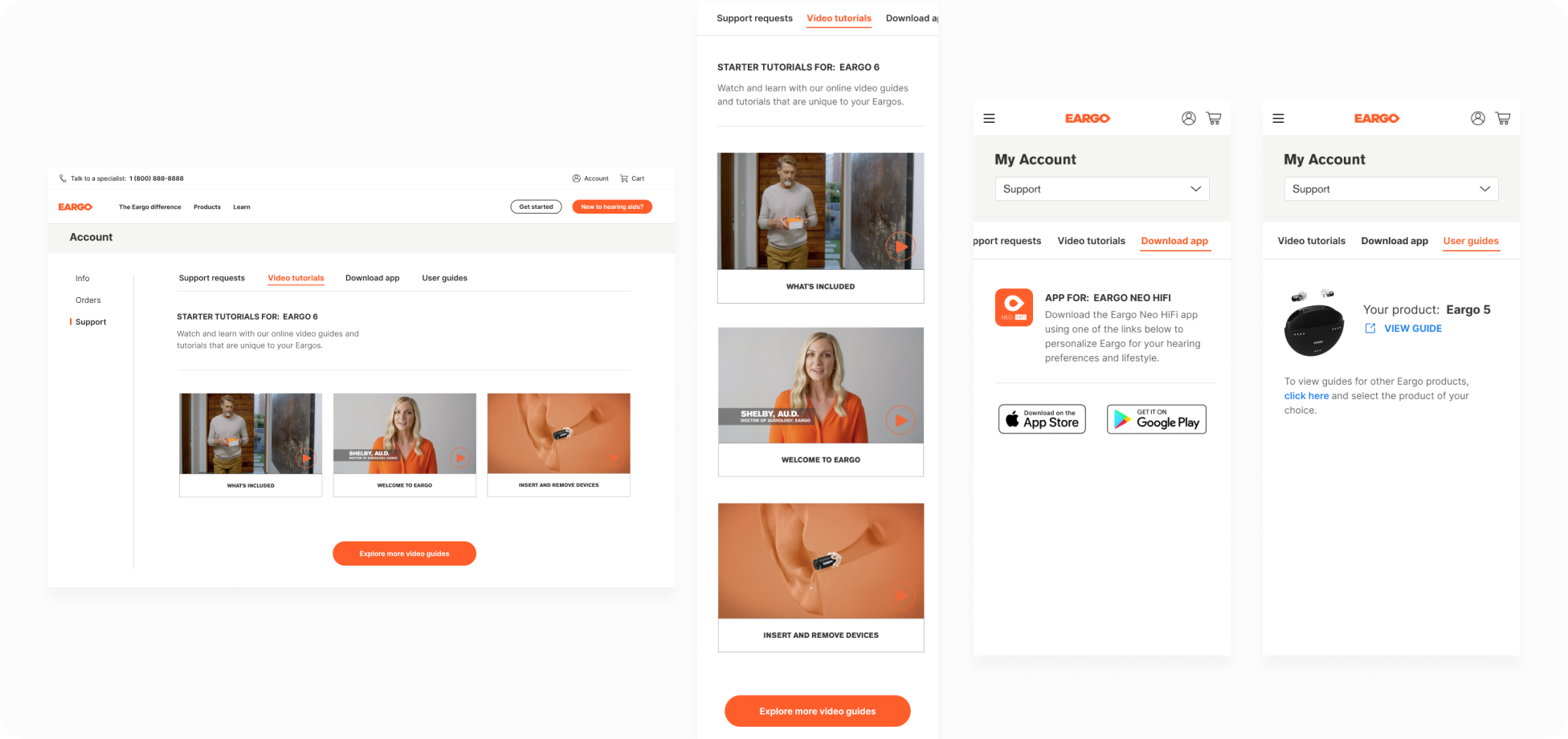
Support, requests & and activity tracking
For phase 2, our product team ran a cross-functional workshop that resulted in a clear need for a self-service customer support and activity tracking experience. The result was a significant reduction in the manual and repetitive tasks of our internal customer support team combined with direct access for customers to submit and track their support requests.
Projects
1. Phase 2: Support & activity tracking
2. Design component library
Role
UX Product Design Manager
Phase 2 design scope and product features included menu access, create support request, support categories, support request list, support request detail, contact email/phone, video tutorials, download mobile apps, activity list, date range, and activity details. I initiated Eargo’s first-ever design component library and with the tireless efforts of our burgeoning design team, it was finally rolled out in this phase.
Managing hearing health through your Eargo account
I leveraged my knowledge of the full digital ecosystem and my partnerships with key cross-functional stakeholders to align, scope, and spec the various stages of the customer journey which resulted in product designs for multiple states of a new account dashboard which is personalized depending on where you are in your hearing health journey.
Projects
1. Phase 3: Account dashboard
2. Marketing xD Rebranding
Role
UX Product Design Manager
Phase 3 design scope and personalization criteria included pre-purchase and post-purchase states, before/after the welcome telehealth meeting, before/after pairing with the mobile app, coordination with mobile app onboarding and 30-day tutorial, consideration of multi-phase hearing test results, and an assessment checklist.
Concurrent efforts by the team included product design for an Ecommerce Brand Refresh that successfully rebranded the Eargo visual language which I compiled and folded in with the next version of our design system. The fresh Eargo look and feel is reflected in this release.