MOO for Business
Designed to support the more complex print needs of larger and more established businesses.
Role: Lead UX Designer
Project: MVP for MOO for Business
Company: MOO
Context
We launched our MVP as an alpha site to a handful of customers for user testing and validation.
Learn in more detail how I lead a crucial pivot based on customer feedback for this project in my blog posts, An Obligation to Ship.
Me, UX Designer; Yasmin Momoniat, UI Designer; Albert Zaragoza, Project Manager; Keri Lamden, UI Designer; Alistair Cohen, Product Owner; James Broad, FE Developer (taking photo)
I introduced a way of working with walls (or foam boards in this case) that really took off in the facilitation of Lean UX Design.
I spearheaded team 'walkthroughs' to foster collaborative ideation and design thinking. This approach allowed for seamless transitions between an overarching view and detailed examinations of specific areas.
Process
I set up a series of validation testing and research sprints to challenge our design assumptions.
(in)Validation Testing
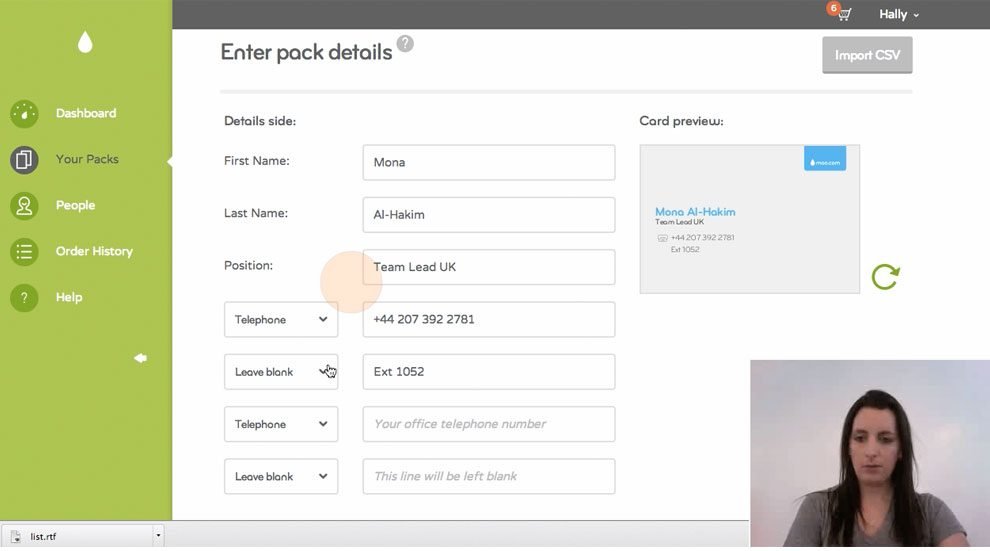
Feedback from our Customer Success Manager, Mona Al-Hakim, using Silverback testing software
I educated the broader scrum team on the importance of Assumptions Declarations and Market Signals to capture a richer picture of customer needs and behaviors that informed our usability testing scripts.
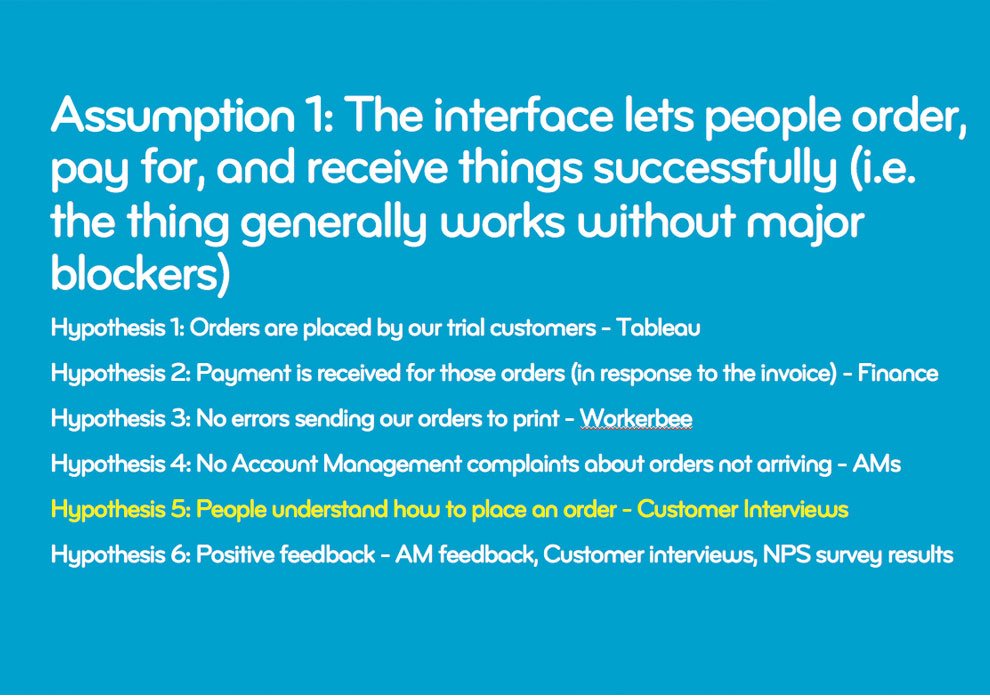
Hypothesis and Assumptions
Framing the need for multiple Market Signals using assumptions and hypothesis
I provided scenario test plans to our emerging UX Research team, which they used for an expert review and diary study with our alpha trial customers.
User Scenarios and Tasks
Preliminary planning input to the research team for usability testing
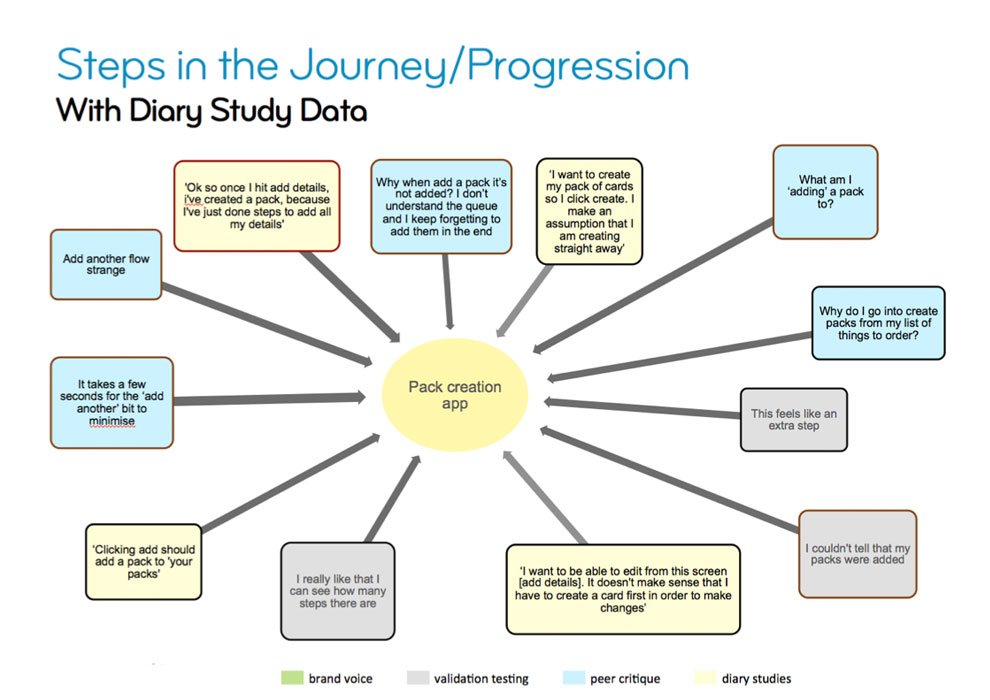
Synthesizing Multiple Signals
We ranked user issues and distilled the top most critical customer problems using a technique called Design with Forces to synthesize all the feedback.
Good and bad ‘forces’ acting on the pack creation user journey using the words of the customer
A day workshop offsite with the entire m4b product team
I led a workshop with the entire team, based on the Design Studio Method, where we did rapid fire sketching to produce the best ideas that we felt addressed the top issue.
Workshop Results
What seemed initially like a more efficient customer journey ended up causing more confusion in terms of feedback and orientation.
We realized that our initial approach of capturing card information upfront was ineffective, potentially compromising the design's intended user experience. This prompted an R&D spike and iterative design sprints for improvements.
The colored dots show how we voted for the ideas we thought best served the customer’s experience.
Converging on our sketches during the full-day offsite.
Outcome
We decided to return to the creation builder, enabling users to input their information on business cards with immediate visual feedback
Creating a pack of business cards using a pre-defined template
Final Design
Although it was tough to work our way through the (in)validation phase, we launched with a better experience for our users and managed to avoid the pain of learning all this too late in the post-production phase.
Final design credits: I lead the overall UX Design, Keri Lamden did the UI Design and Design System with James Broad, our lead Front End Developer.